collective.dexterity_class 程式碼包含幾個簡單範例,可以拿來練習 Dexterity 入門。
Plone 4.2 (release candidate) 搭配 Dexterity 1.2.1,安裝過程的相依模組還包括 collective.z3cform.datetimewidget 和 plone.app.intid。

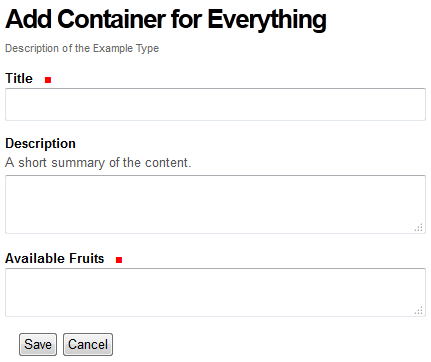
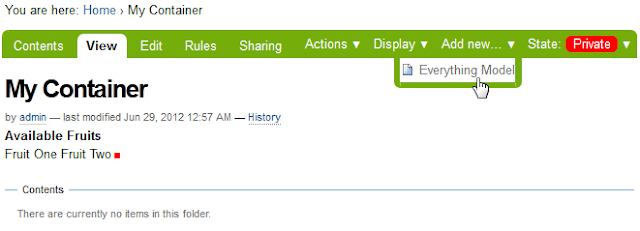
啟用後就有新型別可以新增,還有欄位統計建立的數量。


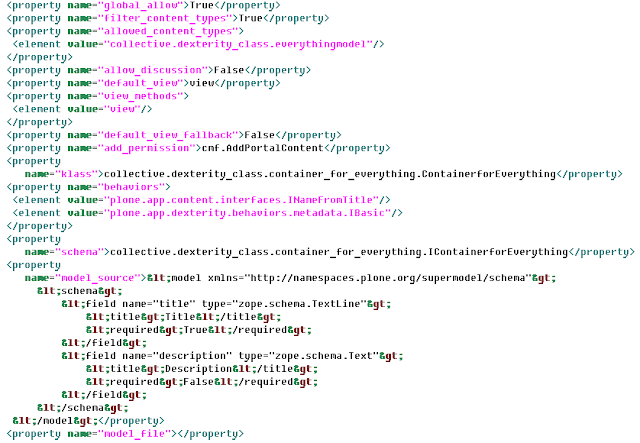
container 就是 folderish object,在 profiles/default/types 的 XML 程式碼裡,用 filter_content_types 和 allowed_content_types 可以選擇特定型別才能在 container 裡被新增。


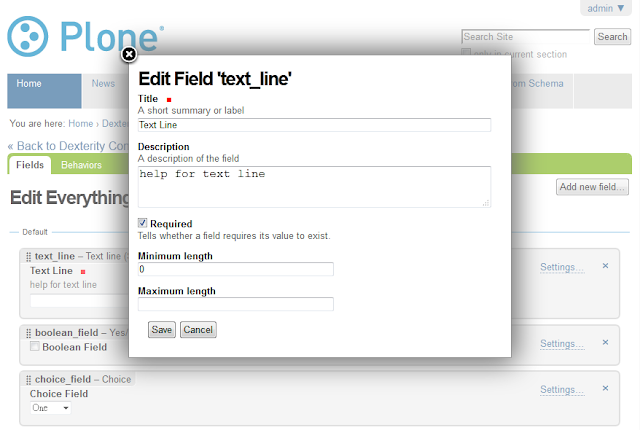
型別的細節定義,可由 Fields 和 Behaviors 來檢視。


還可以編輯各別欄位的屬性值。

利用 Export Type Profiles 來匯出 XML 檔案。

model_source 包括一段 XML 格式的設定內容,它可以改由 model_file 指定 filesystem 裡的檔案內容。

以 everything_model 為例,它會搭配 everything_model_templates/view.pt 處理預設的顯示方式。

No comments:
Post a Comment