中文在數位世界裡,理想上的處理方式,認真探討的人很少,實作的累積速度也慢,不過,這份資源值得參考: http://chineselanguageformula.sourceforge.net/
中文語言方程,以構字式為基礎,針對所有的 ISO 639-3 及民族語,採取語言學的正規方法,進行統一處理。目前多組相關的程式碼公開釋出後,原作者想要找人接手維護。
learning to lead a life of awareness.
中文在數位世界裡,理想上的處理方式,認真探討的人很少,實作的累積速度也慢,不過,這份資源值得參考: http://chineselanguageformula.sourceforge.net/
中文語言方程,以構字式為基礎,針對所有的 ISO 639-3 及民族語,採取語言學的正規方法,進行統一處理。目前多組相關的程式碼公開釋出後,原作者想要找人接手維護。
累積 Diazo 的歷史和原理後,最近終於有個小案子能具體實戰。值得注意的是,套用 Diazo 時,並沒有存在特定的標準解法,需要搭配情境和資源現況,再決定從 Theme 或 Content 或 Rule 找到最容易下手的平衡點。
Theme 原始檔是從 ThemeForest 購買,樣版大致分成「首頁」「列表」「個別頁面」三大類,對初學者容易上手的步驟,是先修改首頁 HTML 符合自己的需要,再編寫 Rule 套用首頁的 Theme 和 Content,接著再逐步納入列表和個別頁面的樣版。編寫 Rule 的過程中,需要仔細比對 Content 和 Theme 的 HTML Tag 或是 XPath,為了方便比對,開啟兩個 browser 畫面,利用 Alt + Tab 切換。有個小撇步,在網址後面加上 ?diazo.off=1 就能暫時取消 Diazo 的效果,但在開發階段,全站式的取消效果會更方便。

以 http://diazo.mysite.com/ 為例,如果 Plone Site 在 http://168.168.168.168:8080/drchen 執行,可以在 http://168.168.168.168:8080/drchen/@@theming-controlpanel 指定 168.168.168.168 是「不套用佈景主題的網址」,這樣就可以在 http://diazo.mysite.com/ 顯示 Rule 生效後的結果,在 http://168.168.168.168:8080/drchen 顯示 Untheme Content 的結果。
網址的對應,是 Diazo Rule 最常見的設定工作之一。以下列 Theme 程式碼為例:
<a href="index.html"> <img src="img/logo.png" /> MySite Home</a>
它會被預設轉換成:
<a href="/++theme++drchen.theme/index.html"> <img src="/++theme++drchen.theme/img/logo.png" /> MySite Home</a>
對於圖檔而言,這樣的網址轉換並沒有造成困擾,但是 A Tag 就得額外處理。最直覺的方式,是讀取 Content 實際的 href 屬性值來取代,有趣的是,雖然是要「取代」 Link 值,但 Rule 語法要用 <copy /> 並指定 Attribute,用 XPath 選取 Node 的範例長得像這樣:
<copy attributes="href"
theme="/html/body/div[2]/div[1]/div/div[1]/a"
content="//*[@id='portal-logo']" />
我的理解是,想要取代 Node 時,才用 <replace />。接著,我們以 Global Section 為例,介紹幾個相關的對應情境。

想要逐一取代 Global Section 的 A Tag,我們可以仿照上述技巧,透過下列的範例語法來達成:
<replace theme="/html/body/div[2]/div[1]/div/ul/li[1]/a"
content="//*[@id='portaltab-index_html']/a" />
不過,在這個例子裡,我們應該要連帶處理 <li class="selected"> 的部份,僅是取代 A Tag 的結果並未滿足實際的需要。那麼,取代整個 <ul /> 如何? 事實上,我們想留下 Theme 的 <ul> 但取代掉剩下的 <li /> 部份。幸好,有個 -children 語法能夠漂亮地處理這種需求:
<replace theme-children="/html/body/div[2]/div[1]/div/ul"
content-children="//*[@id='portal-globalnav']" />
我有成功試過其他方法,是先修改 Global Section Viewlet 的 Template 內容,在 <ul> 加上 CSS Class 屬性值,再用 <replace /> 完成取代。相較之下,簡潔的 -children 語法就像一刀斃命。
有時候會遇到一個 Node 裡,同時有數個 A Tag 要指向相關的網址,參考下列的 Theme 原始碼:
<li> <h2> <a href="#" title=""> 看診科別項目 </a> </h2> <div class="news clearfix"> <p class="text"> 小兒科、過敏氣喘、耳鼻喉治療<br> 內科、慢性病處方簽<br> 成人、小兒感冒 等 </p> <a href="#" title="">更多說明</a> </div> </li>
利用 //a 的 XPath 語法,可以指定 Node 裡的所有 A Tag,參考下列的 Rule 範例:
<copy attributes="href"
theme="/html/body/div[2]/div[2]/ul/li[1]//a"
content="//*[@id='portletwrapper-ID']/dl/dt/span[2]/a" />
A Collection in Plone works much like a report or query does in a database. Based on a set of Criteria such as: content types, dates, or keywords, you can search items and display them in a variety of dynamic ways. By default, there are Standard View, Summary View, Full View, Tabular View and Thumbnail View. What I need is to add an Aggregate View (like Group By). Here is how:
First, create a view.py file in the browser folder, where you define the View class. In my case, the results need to be grouped by category field values. Now I get a dictionary like {'category1': [<plone.app.contentlisting.catalog.CatalogContentListingObject instance at /mysite/myfolder/101-c-1>, <plone.app.contentlisting.catalog.CatalogContentListingObject instance at /mysite/myfolder/101-c-2>, <plone.app.contentlisting.catalog.CatalogContentListingObject instance at /mysite/myfolder/101-c-3>], 'category2': [...]}. With TAL nested loop in the aggregate_view.pt template, we can display the result. Finally register this browser view.
Note that this tip might suit only for collections of limited items. There should be much room for performance improvement. For those who are interested in the details how Collection works, see reference at plone.app.contenttypes/behaviors/collection.py
This is a follow-up for Install Plone in under 5 minutes on Codio.com by David Bain, except Plone 4.3.3 standalone installation is used here.
Codio.com 提供線上開發環境,透過瀏覽器就能操作 Linux 系統,效能相當不錯。
臨時需要乾淨的開發或測試環境嗎? 可試看看 Codio 是否滿足需求。已知沒有 sudo 權限,透過 Box Parts 可以擴充程式語言、資料庫、函式庫等功能,例如 dropbox 就有支援,在持續改進的情況下,說不定教學環境也可採用它。
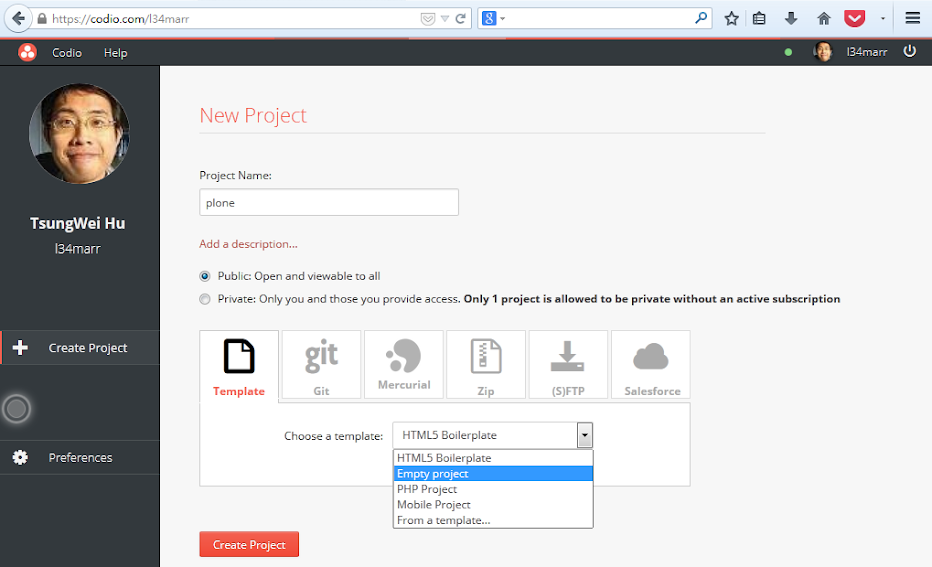
最簡單的測試方式,是建立一個 Empty Project 的範本。

再從 Tools 選單點選 Terminal 來打開命令介面。

想要安裝 Plone 4.3.3 環境? 在 Terminal 裡執行下列指令:
curl -L http://goo.gl/drKJp8 | bash
在 Project 選單點選 Box Info 可以查詢服務連線的資訊,存取網址的技巧,可參考 Non-Standard Port 的規則說明。或是查看 ChangeLog 了解最新版的支援狀況。
查詢 Package 狀況的範例:
$ parts search python apache2_mod_wsgi (3.4) googleappengine (1.9.5) jython (2.5.3) pip (1.5.4-2) pypy (2.2.1) python2 (2.7.6-2) python3 (3.4.1) setuptools (2.2-2) swig (2.0.11) virtualenv (1.11.4-2)
很多過去的事,原本以為只是生命裡的點,你不知道它們會連成怎樣的線,直到機緣成熟,才得以窺見故事的輪廓。
第一年辦 PyCon 時,力邀 Drake 參加,那時彼此不認識,為了介紹這是怎樣的活動,一起吃飯聊天,意外發現我們有哪些共同的朋友。今年,Drake 負責 PyCon APAC 2014 贊助工作,貢獻良多。

PyCon Taiwan 之前的社群聚會,最早包括 2004年 Song 籌辦的 PyZope 活動,還記得的人不多,後來 Thinker 號召的 PycTW 形塑定期活動的基礎,特別是 2011年,活動當天遇到颱風,會眾展現風雨無阻的意志,讓 Yung-Yu 有信心召喚蟒眾啟動定期的大型研討會。台灣年會規模遞增,算是站穩腳步,今年 Yung-Yu 籌畫了專屬的 SciPy 議程,還有 APAC Community Panel,就算三年前能預見這些事,實際看著它們發生,還是有種超現實的感覺。

2000年初學 Python,一見鍾情,雖然懂得很少,還是迫不急待在雜誌上撰文介紹。Tim 那時候是讀者,現在結合 Python 技術開公司,今年成為 PyCon APAC 2014 主席。能由 Mosky 獻花慶生,相信 Tim 那一刻已經忘卻籌備的辛勞。
1995年 Tom 小學剛畢業,學了 Linux 架 BBS 站,2004年學了 Python,現在已經成為全端工程師,最新目標是投入數位音樂表演,今年的閃電秀裡,Tom 展現了創意實作的成果。

PyCon APAC 2014 亮點太多了 [1][2][3],每年規模成長的情況下,號稱這是史上最棒的年會,殆無疑義。

期待明年更棒的年會之餘,別忘了嚮應 Jessica 的呼籲,來年之內為 Python 社群的成長,做一件新鮮事!

Plone 網站的 <title /> 內容值,預設是由 Content Title 和 Site Title 合併而成,所以瀏覽首頁時,會看到類似「首頁 -- 我的網站」字樣。我想要把結果改成「我的網站」,方法不止一種,最簡單的方法如下:
到 ZMI portal_view_customization 找到 plone.htmlhead.title,它負責 <title /> 的顯示工作。
定義 is_home 變數,判斷網頁位置是否在首頁。
<tal:block define="state context/@@plone_context_state; is_home python:state.is_portal_root() and state.is_default_page()"> <title tal:condition="python: not is_home" tal:content="structure view/site_title">Site Title</title> <title tal:condition="python: is_home" tal:content="string:我的網站">Site Title</title> </tal:block>
以上方法只需要編輯 template 內容,不必修改檔案系統裡的 view 程式碼。
首頁給人的第一印象,很重要,對 Web Master 而言,他們還在意能否輕易地編輯首頁內容。
長久以來,Plone 有很多模組都想處理這個問題,但改善有限,直到 collective.cover 模組問世,才讓人眼睛一亮。有圖有真相? 先看影片介紹,還有這個範例網站 http://www.vtv.gob.ve/。
在實作上,它利用 Cover Content Type 來儲存 Layout 資訊,你可以選用預設 Layout,或是透過 Layout tab 自訂細節。每個小格子被稱為 Tile,它可以再被指派 Carousel、Collection、Embed、RichText 等不同功能。

Plone 多國語文支援,相當成熟,想要讓網站支援中英文訊息介面,下列是基本的設定技巧:
在 ZMI 的 portal_languages 先勾選 Allow combined language codes like de_DE or en_UK. 並儲存,再從 Allowd Languages 欄位設定要支援的語系值,例如同時要支援「中文」和「英文」,可以先點選 Chinese (Taiwan) (zh-tw) 項目,再按住 Ctrl 鍵,點選 English (en) 並儲存,再從 Default Language 欄位選擇預設語系,例如 Chinese (Taiwan) 就行。

Negotiation Scheme 欄位,通常只需要勾選 Use cookie for manual override. 就行。

預設顯示的訊息文字是「繁體中文(臺灣)」,如果想要修改,可以到 plone.i18n/locales/languages.py 檔案,找到下列的設定內容:
u'zh-tw' : {u'name' : 'Chinese (Taiwan)',
u'native' : '繁體中文(臺灣)',
u'flag' : u'/++resource++country-flags/tw.gif'},
"What will happen if users can program their own computer?" This is the question asked in Computer Programming for Everybody (CP4E). Recent developments in computer and communication hardware have given many people access to powerful computers, in the form of desktops, laptops, and mobile devices. It is time to give these users more control over their computers through education and supporting software. If users have a general understanding of computers at the level of software design and implementation, this will cause a massive surge in productivity and creativity, with a far-ranging impact that can barely be anticipated or imagined.
Computer science is a foundational field for every 21st century career or field of study. Learning the basics of computer science prepares students for a world that is increasingly dominated by technology. Research shows that students who study computer science also perform better at math. Besides, computer science is where the jobs are.
A key goal for Education is to guide the learners to solve problems and discover solutions. This principal also applies to computer education (CS classes). Every programming language can be used to teach logical thinking. Why and how can Python stand out in such a language war?
Consider this analogy: When running an international conference, a shared language is required. What should it be and how should it be selected? To efficiently communicate in one language, the ideal choice is one with the lowest learning curve and translation cost. Just as how English has become an international language, I believe Python will become the dominant language in the programming world.
No, Python should not be the only language to learn. For a CS professional, it's common to learn various languages, including C and Java. However, Python is still one of the best languages for beginners and those whose limited resources only provide access to one language.
Ok, I want to learn Python, how can I find teachers or trainers? There are more and more online Python courses, just to name some, including Codecademy, Coursera, Udacity and LearnStreet. However, there are few, if any, teachers in schools providing courses based on Python. Besides, CS teachers are usually all alone.
Luckily, a global push for more computer science in classrooms is starting to bear fruit. In response to Jessica McKellar's call to action, "Do One Thing Before the next year's PyCon", a group of Taiwan folks run a meetup to support CS teachers, after the PyCon APAC 2014 Education Panel and BoF.
Education is a tree shaking another tree, another cloud to promote a cloud, a soul awakening another soul. -- Karl Theodor Jaspers
Note: thanks to Ken Hu's help on editing this snippet.
People try to put us d-down (Talkin' 'bout my generation) Just because we g-g-get around (Talkin' 'bout my generation) Things they do look awful c-c-cold (Talkin' 'bout my generation) Yeah, I hope I die before I get old (Talkin' 'bout my generation) This is my generation This is my generation, baby -- "My Generation", The Who
In a PyCon US 2014 keynote, Jessica McKellar outlined the programming-education problem that exists in US high schools, including lack of teaching and gender imbalance (the 'leaky pipeline' of women in science). She went on highlighting some steps the community could take to help fix it, from policy, student engagement, supporting teachers, and curriculum development. LWN.net provides a good summary on that speech.
"In fact, computer science is the most gender-skewed class."
Jessica is also our PyCon APAC 2014 keynote speaker and education panelist. I believe these programming-education topics will inspire us on how the next generation education looks like.
"If one teacher (Jill Pala) can make that big of a difference, what can a 200,000-member community do?"
So, what will you do in the coming year to help the next generation of Python programmers?
隨著 Diazo 和 Mockup 成為 Plone 5 的預設架構,佈景主題也將進入新時代,由 plonetheme.barceloneta 取代 plonetheme.sunburst 成為預設的佈景主題模組。
它的安裝相依需求是 plone.app.theming 模組,這在 setup.py 和 profiles/default/metadata.xml 有載明,在 configure.zcml 則看得到下列三個模組會被載入:
<include package="plone.app.theming" /> <include package="plone.app.widgets" /> <include package="mockup" zcml:condition="installed mockup" />
Diazo 已經存在不少範例,累積一些實戰經驗,但是 Mockup 還處於初步階段,公開的文件還不多。值得注意的是 plone.app.widgets 開始成為表單欄位的輸入介面。
使用 @@manage-viewlets 會看到混亂的畫面,或許還要再修整。
它的 CSS 檔案在 static/barceloneta.min.css,想要修改它,看起來要遵循特定步驟,但還不清楚該怎樣做。
Plone 表單的 RichText 欄位,預設使用 TinyMCE 編輯器,在正體中文環境下,如果遇到 Toolbar 無法顯示的問題,可以執行下列確認動作。
首先要確認 Products.TinyMCE 的版本,這問題在 1.3.5 版本 (2013-08-14 release) 之後有處理掉,而 Plone 4.3.2 預設搭配 Products.TinyMCE 1.3.5,理論上會解決這問題。
因為 Plone 4.3.2 只有 Linux 和 Mac OS X 的安裝檔,Windows 使用者要是下載 Plone 4.3.1 安裝檔,就會遇到這問題。
除了在 Linux 安裝新版 Plone 之外,如果想要手動修訂這問題,可以找到 eggs/Products.TinyMCE-x.y.z-py2.7.egg/Products/TinyMCE/utility.py 檔案,自行加上需要的修訂內容:
AVAILABLE_LANGUAGES = set(
'sq ar hy az eu be bn nb bs br bg ca ch zh hr cs da dv nl en et fi fr gl '
'ka de el gu he hi hu is id ia it ja ko lv lt lb mk ms ml mn se no nn fa '
- 'pl pt ps ro ru sc sr ii si sk sl es sv ta tt te th tr tw uk ur cy vi zu'.split())
+ 'pl pt ps ro ru sc sr ii si sk sl es sv ta tt te th tr zh-cn zh-tw uk ur cy vi zu'.split())
if 'LANGUAGE' in context.REQUEST:
- results['language'] = context.REQUEST.LANGUAGE[:2]
- if results['language'] not in AVAILABLE_LANGUAGES:
+ if context.REQUEST.LANGUAGE in AVAILABLE_LANGUAGES:
+ results['language'] = context.REQUEST.LANGUAGE
+ elif context.REQUEST.LANGUAGE[:2] in AVAILABLE_LANGUAGES:
+ results['language'] = context.REQUEST.LANGUAGE[:2]
+ else:
results['language'] = "en"
else:
results['language'] = "en"
如果還是不行,可以用 Google Chrome Browser 的 Inspector 檢查 JavaScript 的狀況,這些資訊通常可當作下一步追蹤的線索。
籌備 PyCon APAC 2014 之際,我們尋找既有的 Brochure 資訊,發現 Python Software Foundation (PSF) 有個 Python Brochure Project,整理了一份 34頁的文件。簡單看了申請辦法,出錢 1500美金左右,可取得 480份。
Brochure 有一篇名為 Learning to Program with Python 的短文,說明 Python 如何被應用在教育領域。易學易用,是 Python 的特色,使得它適合用於中小學或大學入門程式設計的場合,它舉了 OLPC (One Laptop per Child) 和 ExpEYES 兩個例子。
剛好這兩個例子,都有窮人教育工具的味道,在這裡反而比較少聽到討論了,找得到的 OLPC 討論,似乎也停在計畫已偏離初衷的批評,但這種討論方式,並無助核心議題的進展。我相信,這類系統裡的軟體和資訊教育工具,還是值得大家投入關注,期待 Open Source 或商業版本的成果,都能持續累進。
如果資訊知識與應用能力,是每位國民都該培養的技能,那麼程式設計的能力,肯定也在學習過程扮演一個角色。首先,程式設計的本質,在於解決問題,能夠條列執行方法或步驟,讓問題不斷被改善,本身就是設計一個程式。程式設計的學習過程,需要參照現實脈絡,先求科學邏輯的正確,再把成本效益的工程思惟納入,也就是說,解決問題的方法可能有多種,但適用的情境也可能不同,這也是現實世界的真實情況。如果這樣的定義說得通,那麼,視程式設計是資訊素養的核心訓練,實不為過。
程式設計概念的早期教育,不少人已從 K12 階段開始推動,這階段的學習,利用 Scratch 之類的工具,是合適的,但高中生到大一生,使用 Python 當通用式的入門語言,具備更多好處,我認為最關鍵的因素在於,並非每位學生都會走上程式設計的專業道路 (這要繼續學習更多語言和領域技能),但每個人後半輩子的生活與工作,都需要「收集資料、分析數據、連結資料庫或 API、認識網路原理」的相關能力,Python 的 Scripting 特性和豐富的函式庫,有助於投資最小力氣,獲得最大效益,我相信 Python 也是終身學習的好夥伴。
具體來說,不是每個人都需要寫程式碼,但每個人讀程式碼的機會肯定更多,為了解決問題,我們首先要做的事不是自己開發,而是分析自己的需求,尋找既有的合適工具,不足之處再動手客製化。實務經驗是,Scripting 語言更專注於處理問題的核心,型別或編譯的要求,對多數情境像是一種 Premature Optimization。