
Shelagh Delaney on the cover of Encore, source: http://jadorepop.rumblr.com/
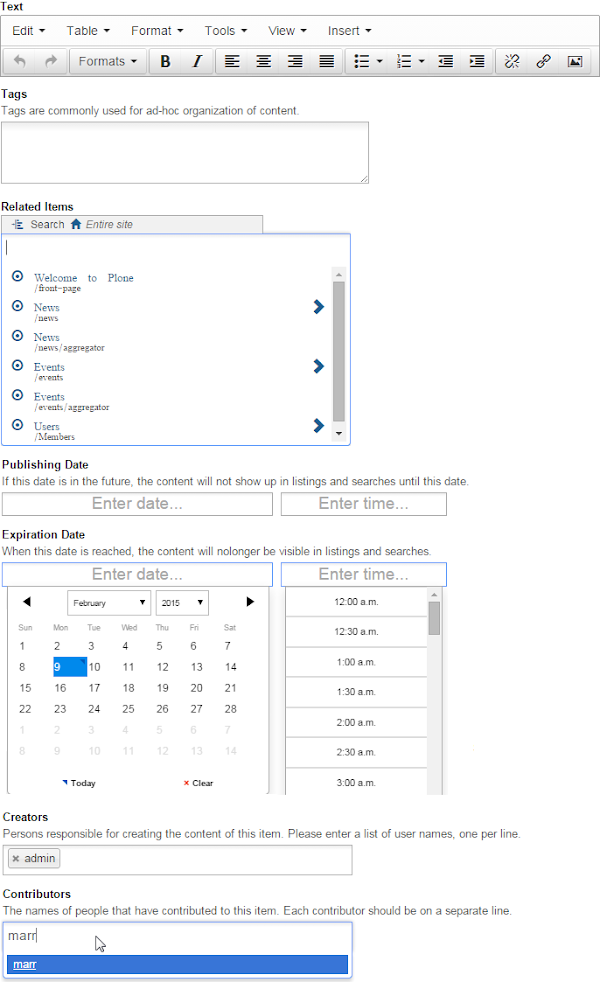
Plone 5 使用 Mockup 做為前端函式庫,目的是讓 Plone 的 Javascript 開發更容易與外界成果結合,像 plone.app.widgets 就是範例成果,它可以取代舊的 Widget 程式,從技術的角度來看,代表我們不必再依賴 z3c.form 來建立 Widget 程式碼。截圖畫面和相關細節,可參考簡報介紹。
如果有任何原因,讓你無法直接使用 Plone 5 環境,從 Plone 4.3.4 Installer 起頭,也能方便地啟用 plone.app.widgets,我的方法和步驟如下:
$ vi develop.cfg
[sources]
plone.app.event = git git@github.com:plone/plone.app.event.git branch=1.2.x
plone.app.contenttypes = git git@github.com:plone/plone.app.contenttypes.git branch=1.1.x
[buildout]
eggs +=
plone.app.widgets [dexterity]
plone.app.contenttypes
zcml +=
plone.app.widgets
$ vi versions.cfg
plone.app.jquery = 1.8.3
$ bin/buildout -c develop.cfg
# will stop by the error: There is a version conflict. We already have: plone.app.event 1.1.4
$ vi src/plone.app.contenttypes/setup.py
'plone.app.event [dexterity]' # remove <1.1.999
上述過程適用於全新站台的建立,如果舊站昇級的話,可能會遇到 Tags 欄位未被昇級的狀況。

No comments:
Post a Comment